こんにちは、白熊です。お久しぶりです(3ヶ月ぶり)。
やっと本業に余裕が出たので。細々と更新していきます。今回は、プログラミングの環境構築に関するお話です。
環境構築をスキップできる方法が誕生
プログラミングをする上で、一番の挫折ポイントが環境構築です。
- 説明をみても何故か上手くいかない。
- 調べても英語しかないから分からない。
プログラミングをやってるとあるある現象の代表例ですね。
そんな環境構築を楽に実行する方法として、Dockerがあります。シロクマも、最近まではDockerによる環境構築が最も楽だなーと思っていました。
ところが最近、Dockerを超える機能がGithubで追加されました。それが、「Codespaces」です。Codespacesは、Pythonだろうとnode.jsだろうと、殆どのプログラミング言語・フレームワークをWeb上で動作できます。つまり、環境構築が無くてもプログラムができるということです。
今回は、そんなCodespacesの手順や特徴、使用例など紹介していきます。
もし、Dockerについて知りたい場合はこちらのリンクからご覧ください↓
Codespacesの起動方法
Codespasesの起動は非常にシンプルです。大きく4ステップで起動できます。
(1) GitHubにサインインする(アカウントが無い場合は新規作成しましょう)
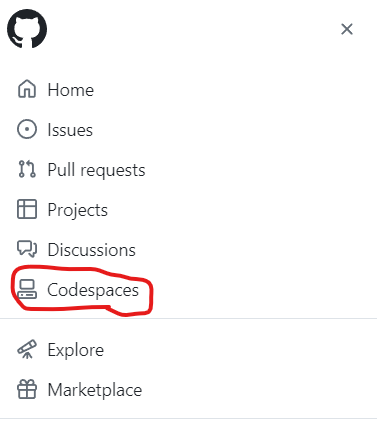
(2) 左上のハンバーガーアイコン(三本線ボタン)からCodespacesをクリック

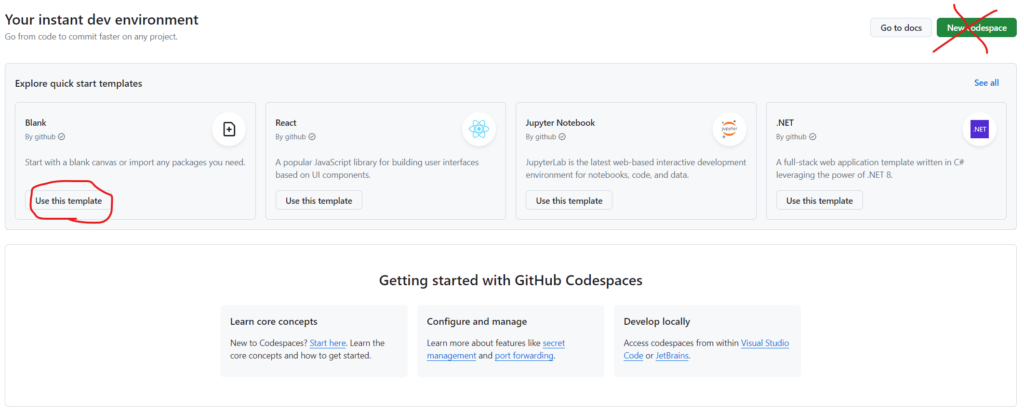
(3) テンプレートから「Blank」の「Use this template」をクリック

(4) VScodeみたいな画面になったら環境作成完了!
いかがでしょうか?ちょっとポチポチしただけで、環境構築が終わりました。最初に使った時は、PCの再起動やアプリインストール不要でプログラミングできるのが衝撃的でした。
【プログラマー向け】×で付けた「New codespace」は何?
この項目をクリックした場合、既存リポジトリからデータを読み込んで実行環境を設定します。もちろん、Codespaces上で修正したファイルは、Github上にコミット可能です!
なので、Github上にコミットしたコードを実行したい場合やちょっとしたコメント修正などはブラウザ上でできるのもCodespacesが便利な所です。
どんな時に活用できるか?
一番は、ローカル環境が無いPCでプログラムを動作させたい時です。これはプログラミング初心者はもちろん、普段プログラムする人もちょっとした修正などはCodespacesで完結します。
せっかくなので、使用実例を2つ紹介します。
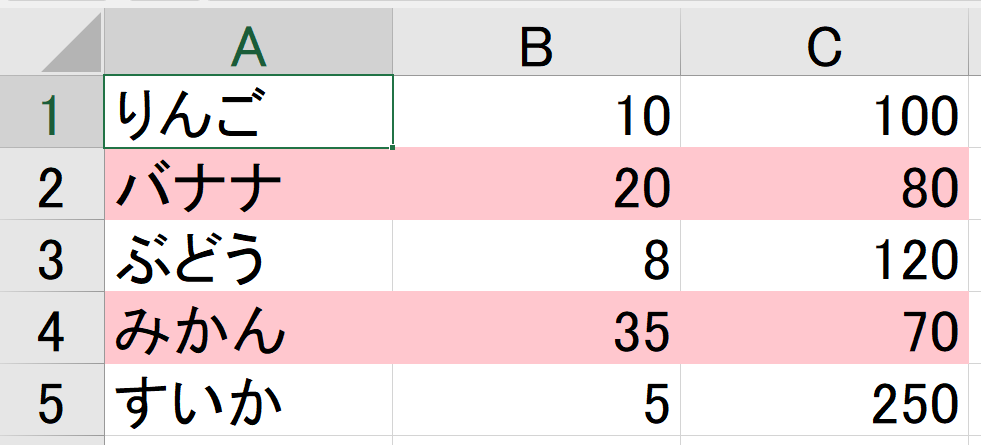
実例1:Pythonで処理したデータをxlsxファイルとして保存

画像のような商品リストを作成します。単にデータを入れるだけではつまらないので、商品数が20以上の場合は、背景を赤くする処理もPython上で行います。コードは以下の通りです。
import pandas as pd
from openpyxl import Workbook
from openpyxl.styles import PatternFill, Font
# サンプルデータを作成(仮のデータ)
data = {
'商品名': ['りんご', 'バナナ', 'ぶどう', 'みかん', 'すいか'],
'数量': [10, 20, 8, 35, 5],
'単価': [100, 80, 120, 70, 250]
}
# データフレームを作成
df = pd.DataFrame(data)
# Excelファイルに出力
wb = Workbook()
sheet = wb.active
sheet.title = '商品リスト'
# データを書き込む
for row_idx, row in df.iterrows():
for col_num, value in enumerate(row, start=1):
sheet.cell(row=row_idx + 1, column=col_num, value=value)
# 数量が20以上の場合、セルの背景色を変更
if df.at[row_idx, '数量'] >= 20:
sheet.cell(row=row_idx + 1, column=col_num).fill = PatternFill(start_color="FFC7CE", end_color="FFC7CE", fill_type="solid")
# ファイルを保存
output_file = '商品リスト.xlsx'
wb.save(output_file)
print(f'{output_file} が作成されました。')
(1) code test.py でエディアを開く
(2) コード例を貼り付けて保存
(3) python test.py を実行(失敗します)
(4) pip install openpyxl を実行し、足りないライブラリをインストール
(5) python test.py を実行
(6) 作成されたxlsxファイルをダウンロード
以上の手順で、xlsxファイルが作成できます。コードを変えられば、あらゆるファイル作成をブラウザ上できますよ!
実例2:node.jsでサーバーを立ち上げるまで
この例では、JavaScriptによるシンプルなホームページを作成し、node.jsでローカルサーバを作成します。サンプルコードは以下の通りです。
const http = require('http');
const server = http.createServer((req, res) => {
// レスポンスヘッダーを設定
res.writeHead(200, {'Content-Type': 'text/html'});
// HTMLコンテンツを作成
const htmlContent = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sample HTML Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample HTML page generated by Node.js.</p>
<a href="<https://www.example.com>">Click here</a> to visit Example.com.
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jane</td>
<td>25</td>
</tr>
</table>
</body>
</html>
`;
// レスポンスを送信
res.end(htmlContent);
});
const port = 3000;
server.listen(port, () => {
console.log(`Server running at <http://localhost>:${port}/`);
});
(1) code server.js と入力してサンプルコードを貼り付け
(2) node server.js と入力してEnter
(3) 右下のポップアップで「ブラウザーで開く」をクリック
この手順でローカルサーバが作成できます。更に詰めれば、CSSやフレームワークの加工もできます!
まとめ:Codespacesは最強の実行環境
いかがでしょうか。Codespcvesを使えば、最小限の手間でコードを実行できたと思います。面倒なインストール作業が殆ど無くなったのは、一プログラマーとして非常に嬉しいです。是非活用してみてください!